Today I have a super quick tip that should help you when you are picking assets to build out your levels.
Did you know that you can change the size of the asset icons in the content browser?
If you would prefer to watch the video version, check it out here
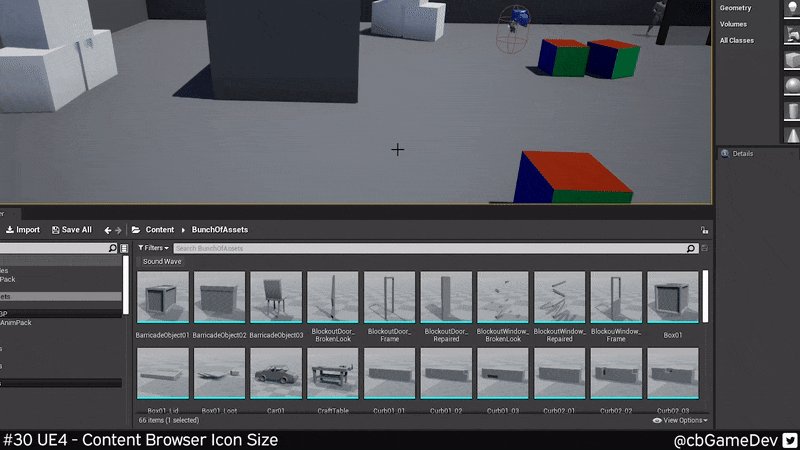
There are two different ways to do this. Firstly, go down to the Bottom Right Of The Content Browser Window and you will see a View Options button, clicking on that will bring up a new menu.
If you look towards the bottom of that list you will see the Thumbnails Section. Here if we play with the Scale Slider we are able to increase and decrease the size of the asset icons in the content browser.
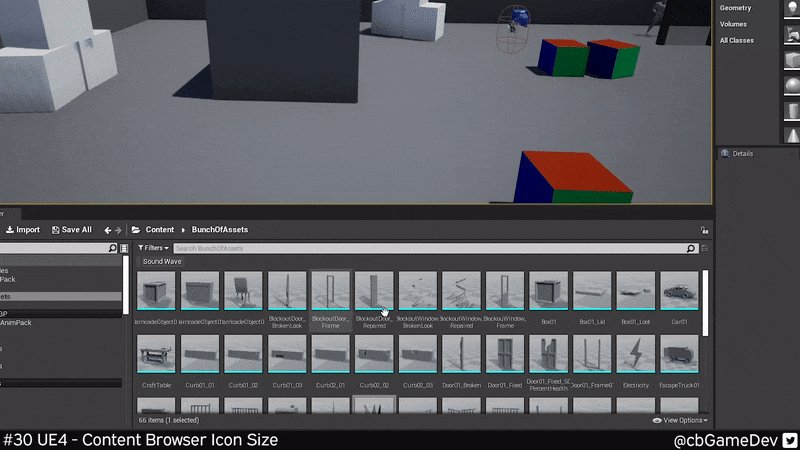
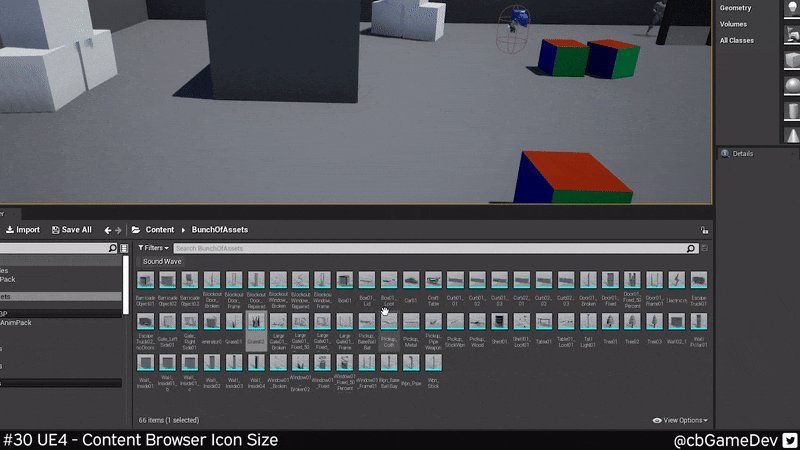
The second way to do this, which is my preferred way, is to use a keyboard and mouse shortcut. While Hovering Over The Content Browser Window, if you hold Left Ctrl on your keyboard and Scroll Your Mouse Wheel you will perform the same action; scaling the icons up and down.
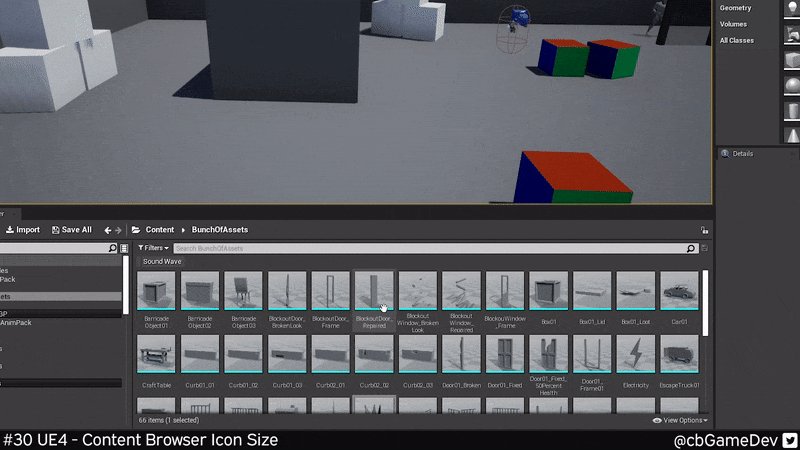
I find this useful if I am looking for a specific asset. I will scale up the icons to help quickly find the one I am looking for. It is also useful if you are looking for props to help fill out a scene as scaling the icons up lets you better gauge what assets might fit the current scene well.
If you want more quick tips & tricks FOLLOW ME ON TWITTER @cbGameDev
Also, check out the parkour game I'm solo developing called Freerunners. Give it a wishlist if you like the way it looks!: https://store.steampowered.com/app/1430330/Freerunners/