Today’s tip can come in really handy for helping debug blueprint problems.
Did you know that you can “Diff” blueprints to find the differences between them?
If you would prefer to watch the video version, check it out here
This can be really useful to compare one thing that’s working and one thing that’s not, to see what the differences are.
In my hypothetical example below the left blueprint, actor is working correctly and the right is not working correctly, even though they both inherit from the same parent blueprint. This leads me to believe that it is a setting inside the blueprint that could be causing the problem.
We can easily Diff these against each other to find any differences. To do this you just need to find their location in the content browser, select both the actors, then right-click and select the bottom most option Diff Selected.
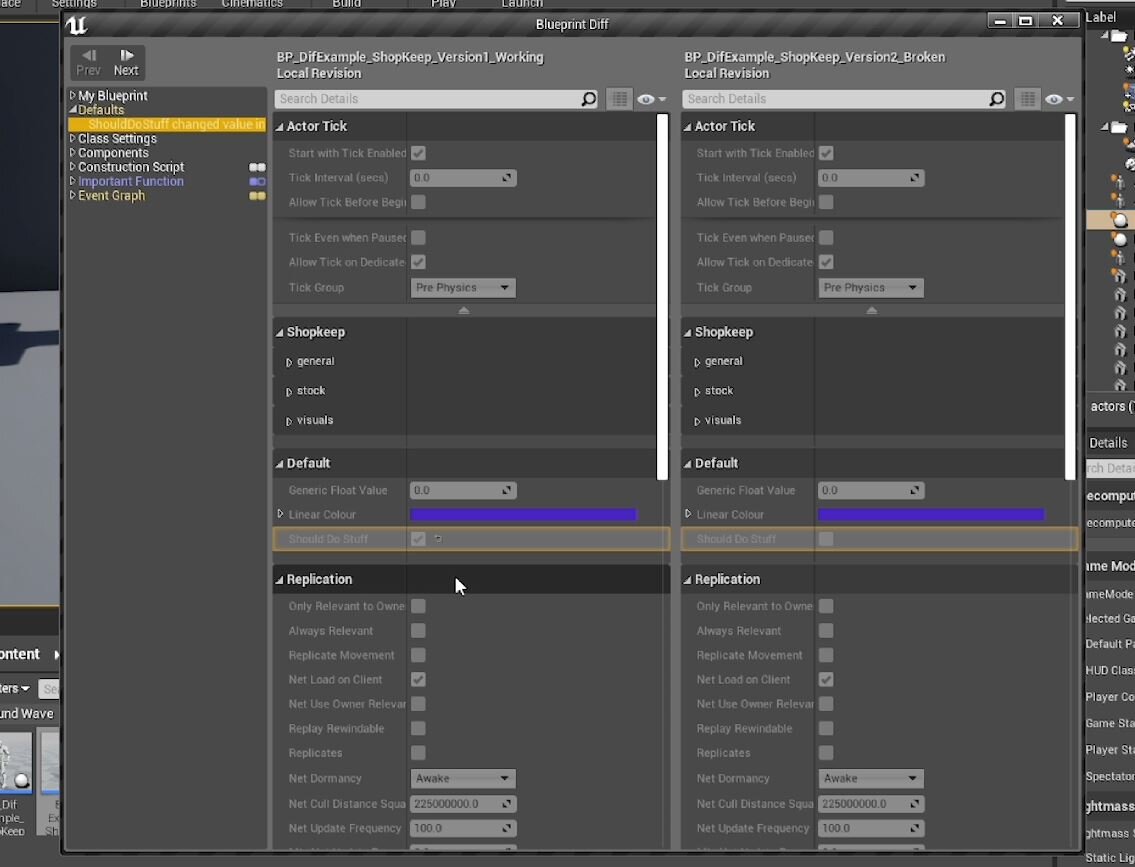
This will bring up a new window, which is effectively a side by side comparison of the two selected assets.
If we look to the top left-hand side of the window we can quickly see when settings differ from one another. If the text is white it means that the settings completely match. However, the coloured text means there is a difference.
If we click on the “Defaults” text from that top left, we can drop it down to bring up a list of the changes in more detail. If you click on something from that sublist it will highlight in the side-by-side comparison. We can see from my example below that there is a bool called Should Do Stuff which is true in one actor but not the other. This is a made-up example but you can see how you could potentially find a problem relatively quickly using this technique.
If you go further down in the top left list you will also come across function comparisons. In the below example you can see that the ImportantFunction doesn’t even exist in the right side asset.
Finally, you can also see a direct side by side comparison of the Event Graph itself, which you can pan around on and it moves the other window to the corresponding graph location.
The whole process seems to be exactly the same in the Early Access version of Unreal Engine 5. The only real difference seems to be the general UI changes, the flow/process remains the same.
Diffing assets is super powerful and there have been a few times where it has saved me a lot of pain. Like in the example above where things should have been working but weren’t and I used Diffing to find a little setting hidden away somewhere that was breaking everything.
If you want more quick tips & tricks FOLLOW ME ON TWITTER @cbGameDev
Also, check out the parkour game I'm solo developing called Freerunners. Give it a wishlist if you like the way it looks!: https://store.steampowered.com/app/1430330/Freerunners/