Here is a little Unreal Engine UMG trick I use!
Did you know you can copy-paste UMG animations to help save time?
If you would prefer to watch my video version, check it out here
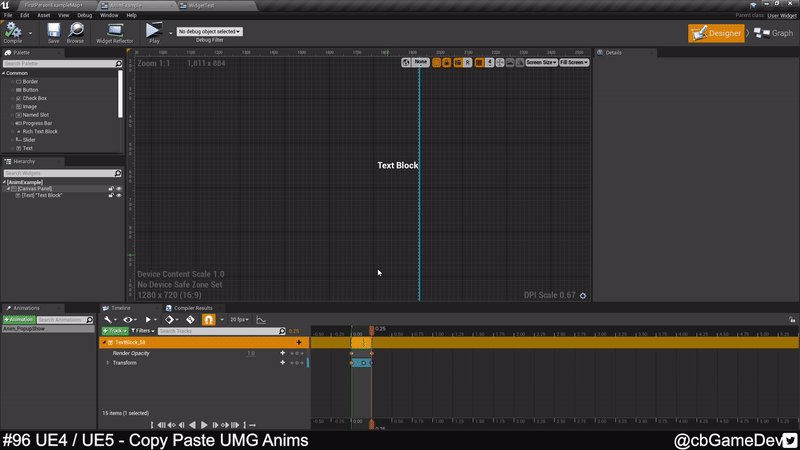
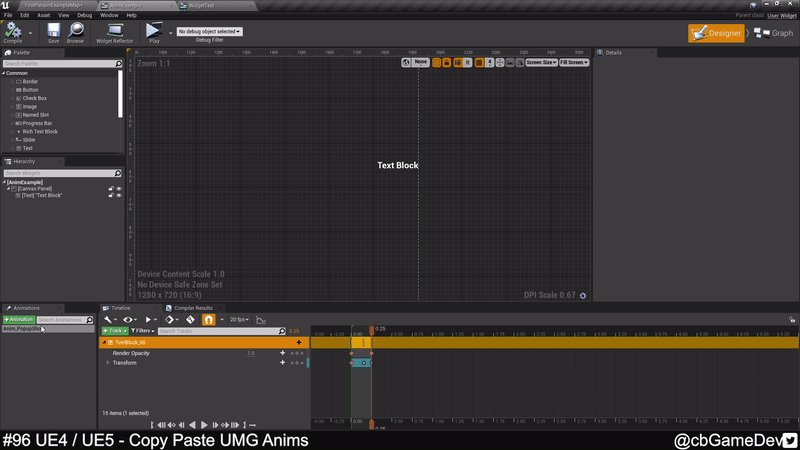
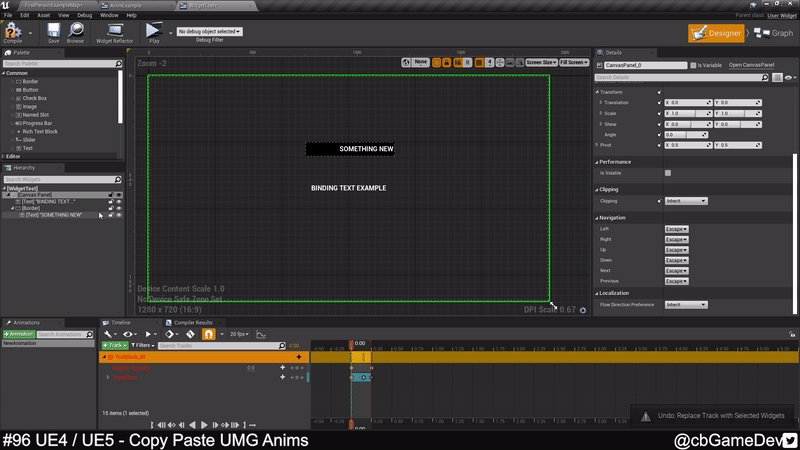
In my example below, I have a UMG widget with an animation on a TextBlock element. Then I have a second UMG widget that has a TextBlock element with no animation on. If I wanted the same animation on the second widget, I could go in and make the animation again but a much more efficient way, which isn’t obvious straight away, is to copy-paste it over!
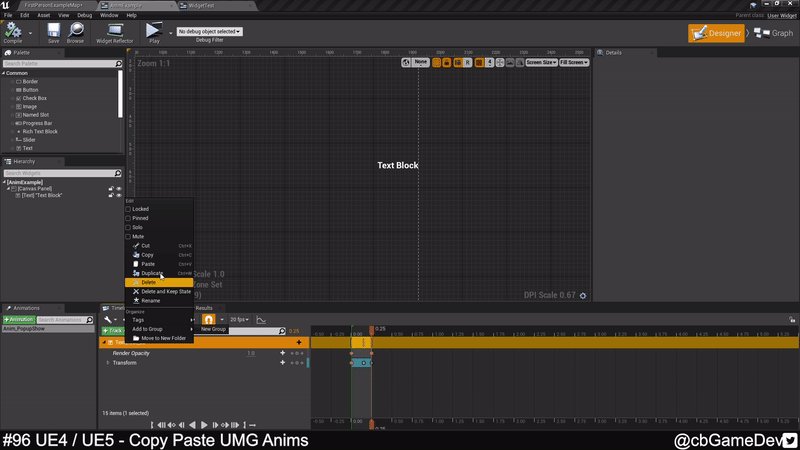
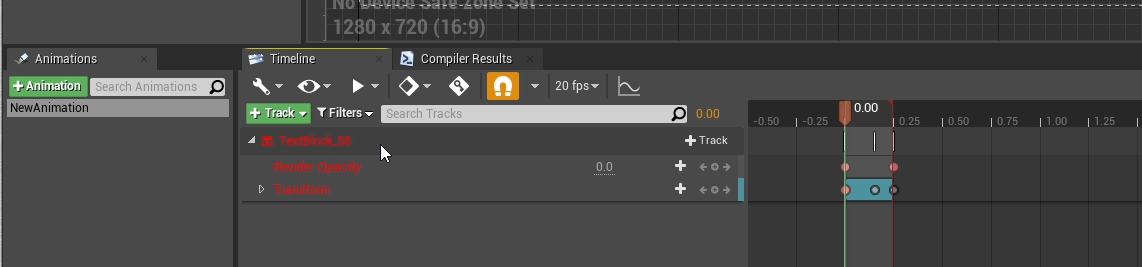
If we go to our animated widget and go down into the animation timeline. We can right-click on the animation track and copy the animation.
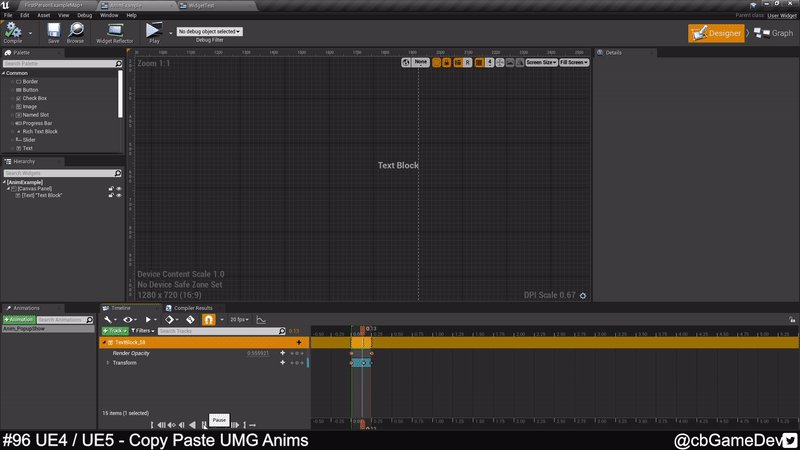
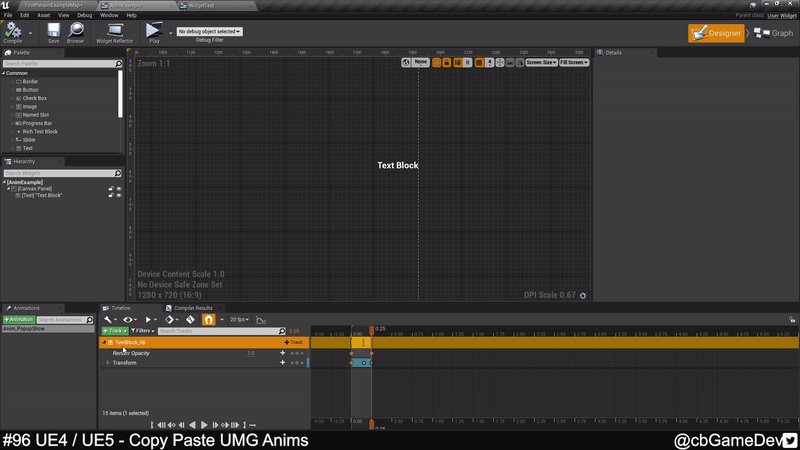
We can then go into our non-animated UMG widget, create a new animation and then paste into the animation timeline.
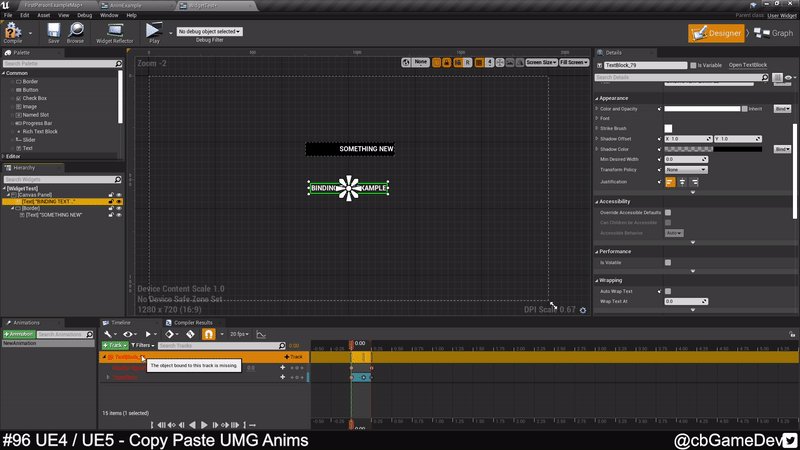
However, we straight away run into a problem. The text is red and nothing happens. This is because the animation is assigned to a UMG element that doesn’t exist in this widget!
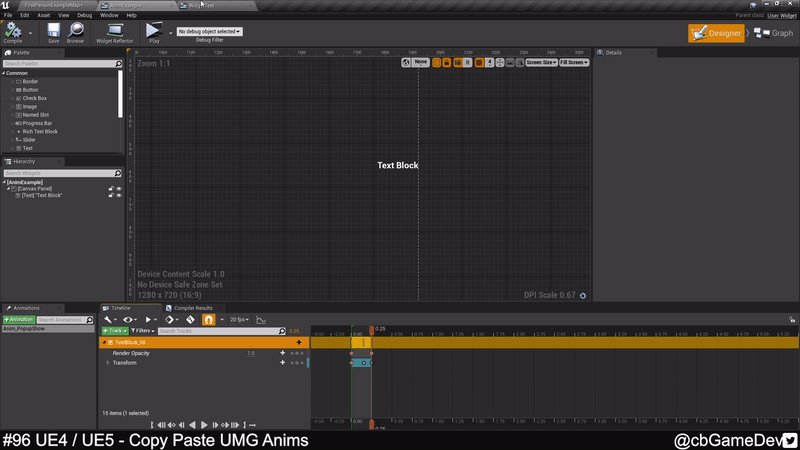
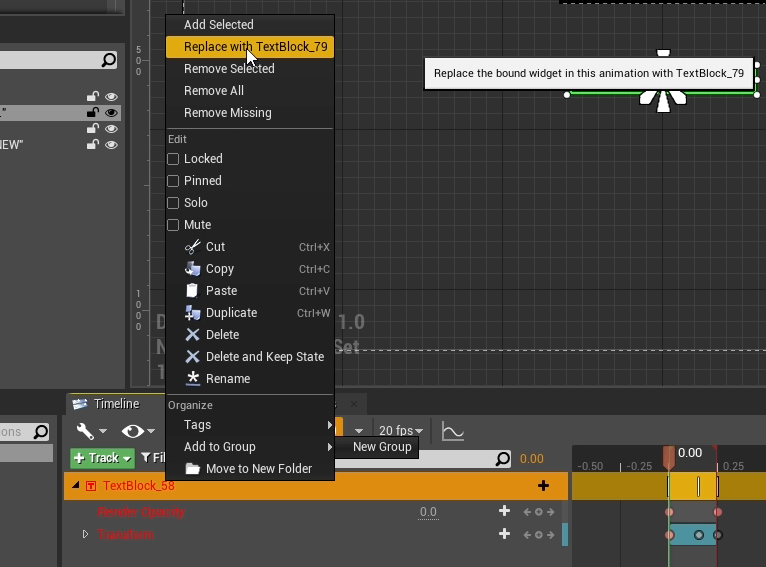
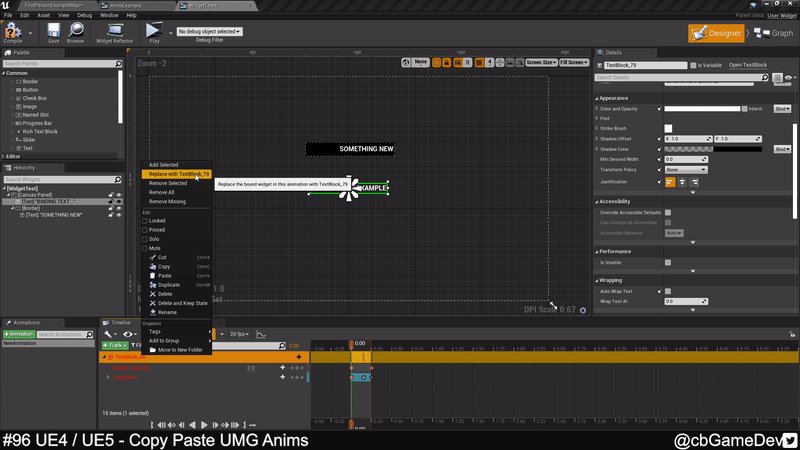
We can get around this by re-assigning the reference. If you click on the element you want the animation to be on (I find it easier to do this via the hierarchy list on the left). Then right-click on your animation in the timeline, and you will get the option to Replace with… (Here will be the name of the element you have selected)
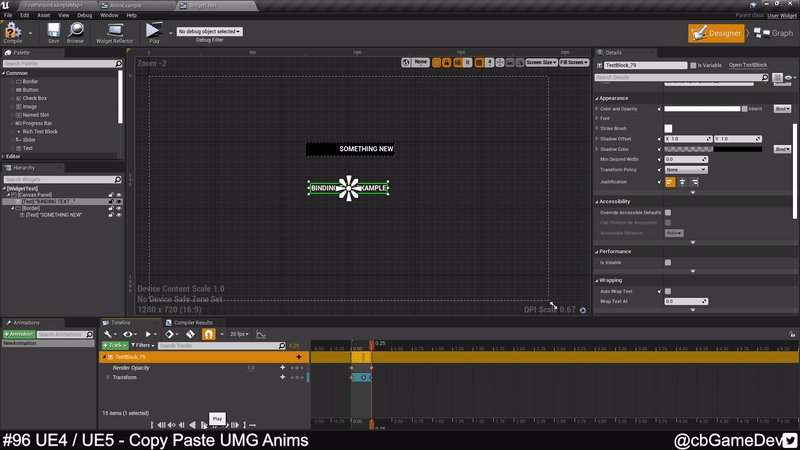
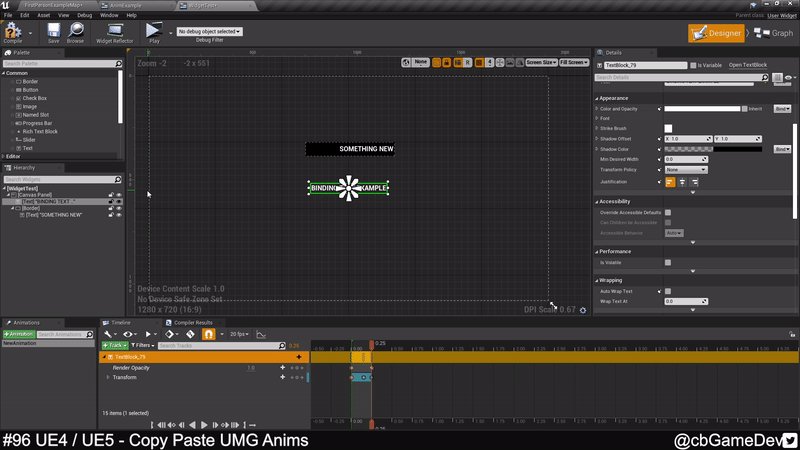
To make it a bit clearer here is a GIF of that part of the process and as you can see at the end the animation is applied to that new widget!
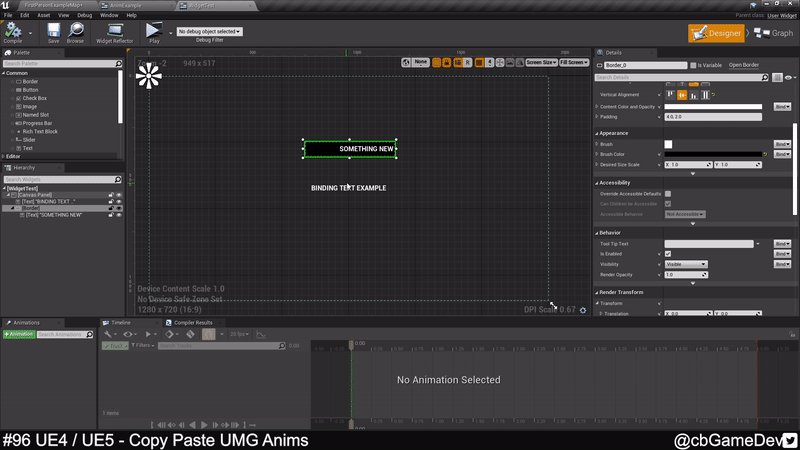
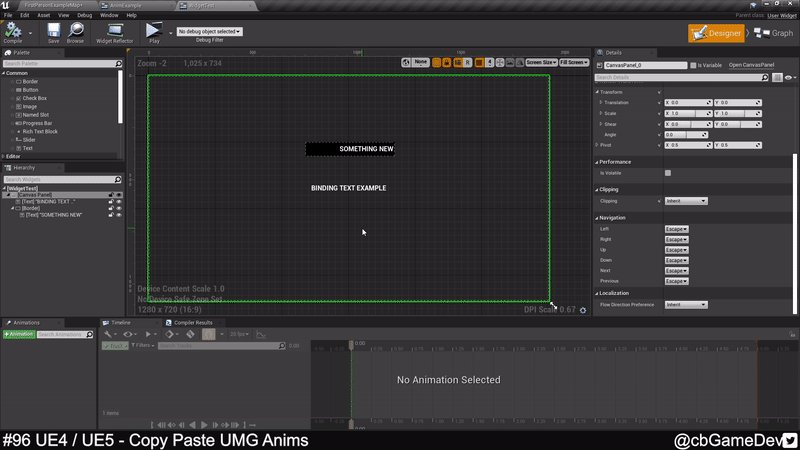
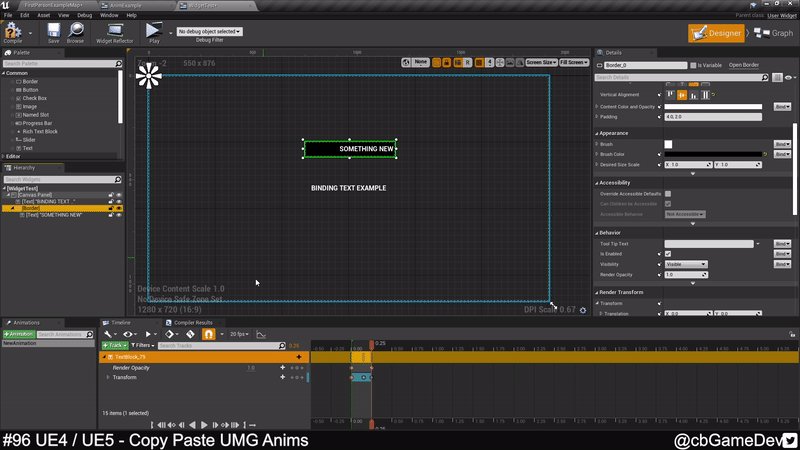
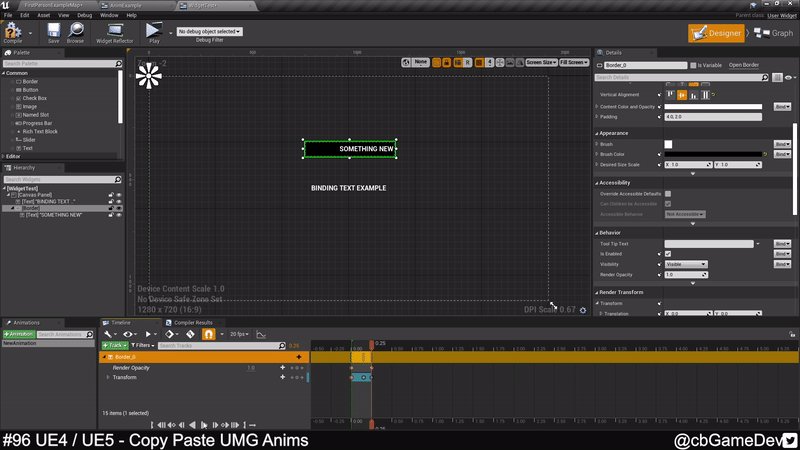
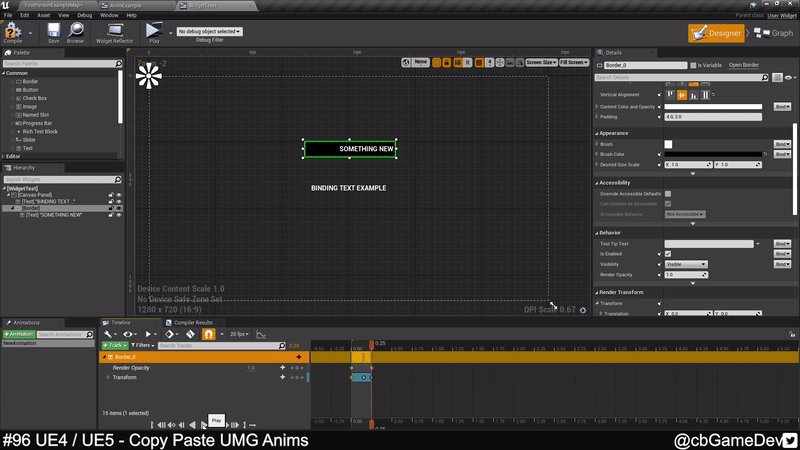
A cool thing about this is that if you have edited values that are shared by all UMG elements such as Render Opacity and Render Transform. You will be able to use this technique to move this animation onto any other element. For example, below I’m moving the animation from a TextBlock element and applying it to a Border element.
This process works in exactly the same way in Unreal Engine 5 as well. Another cool thing here is that we can actually copy-paste from UE4 to UE5. So in my GIF below you can see I’m doing the same process, pasting in an animation, then re-assigning the reference to the TextBlock I have in the widget.
I do a lot of UI in Unreal and this trick is something I use a lot and find very helpful. I gave a simple example above, but you could imagine how it would be more useful and save you time if you have a more complex animation with multiple settings being affected.
If you want more quick tips & tricks FOLLOW ME ON TWITTER @cbGameDev
Also, check out the parkour game I'm solo developing called Freerunners. Give it a wishlist if you like the way it looks!: https://store.steampowered.com/app/1430330/Freerunners/