Here is a nice couple of tips that will help greatly speed up your UMG workflow, they are tricks that I use all the time when making up UI!
Did you know you wrap and replace elements in UMG, to help speed up your workflow?
If you would prefer to watch the video version, check it out here
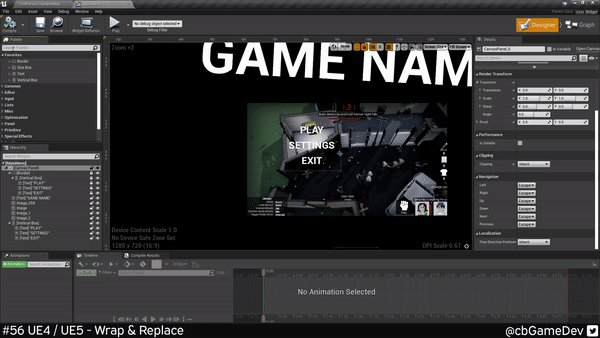
In my hypothetical example below my text is hard to read against the background so I want to add a blur behind it, to make it stand out.
The normal way to do this would be to place down a background blur, grab our vertical box and drag it into the blur element. But this is unnecessarily long and has problems with the overall size and location being different from what we had before.
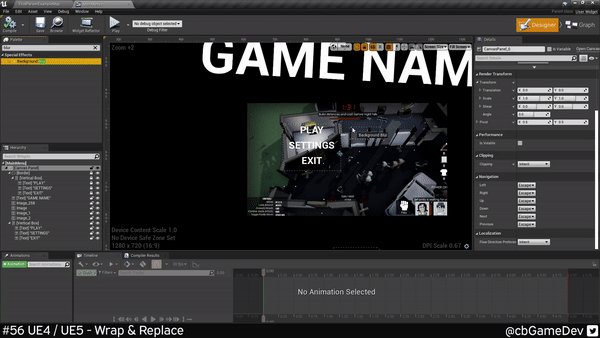
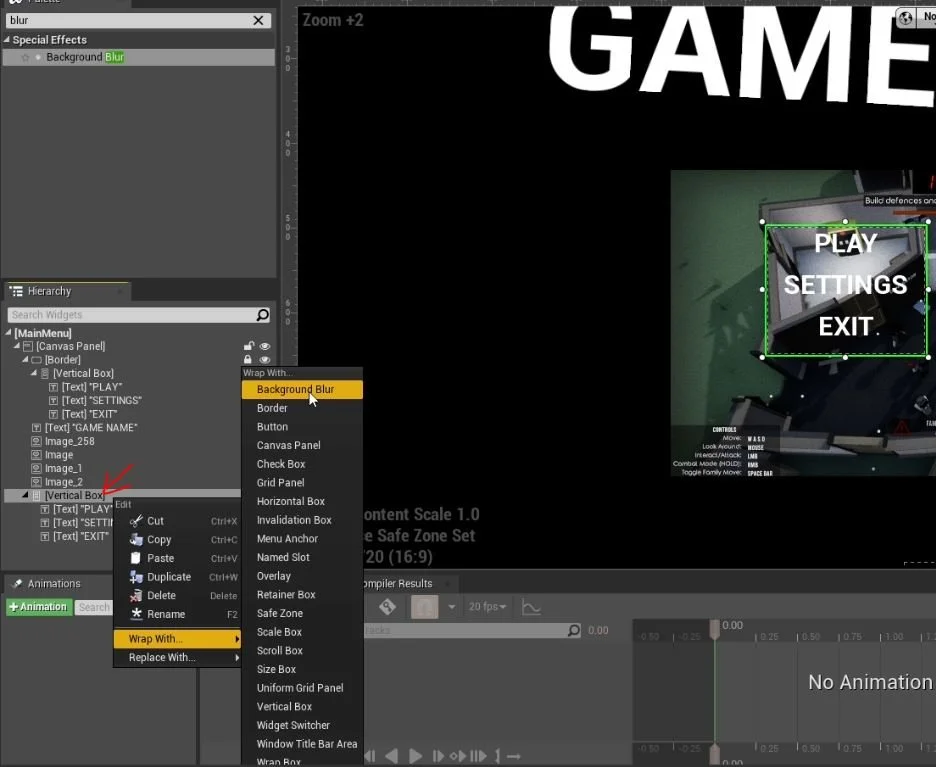
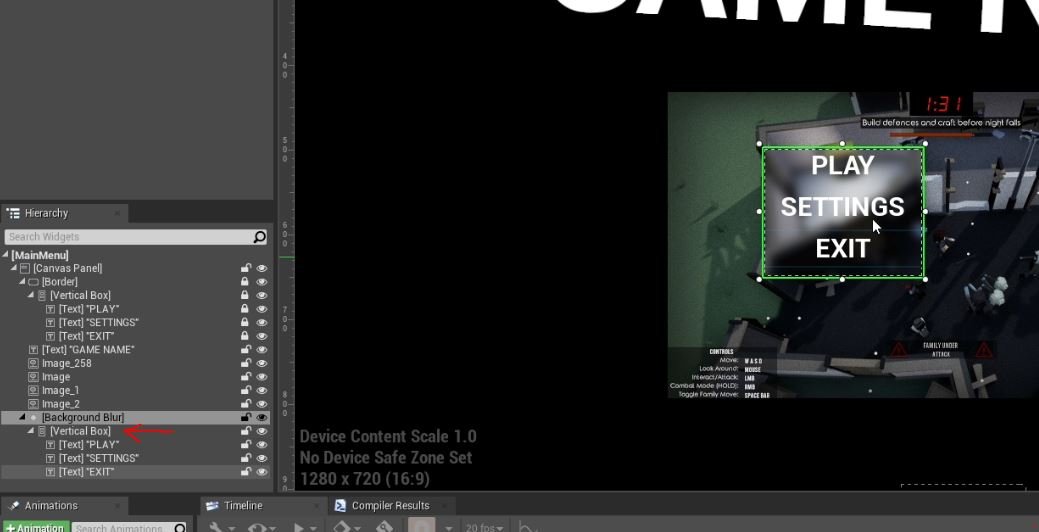
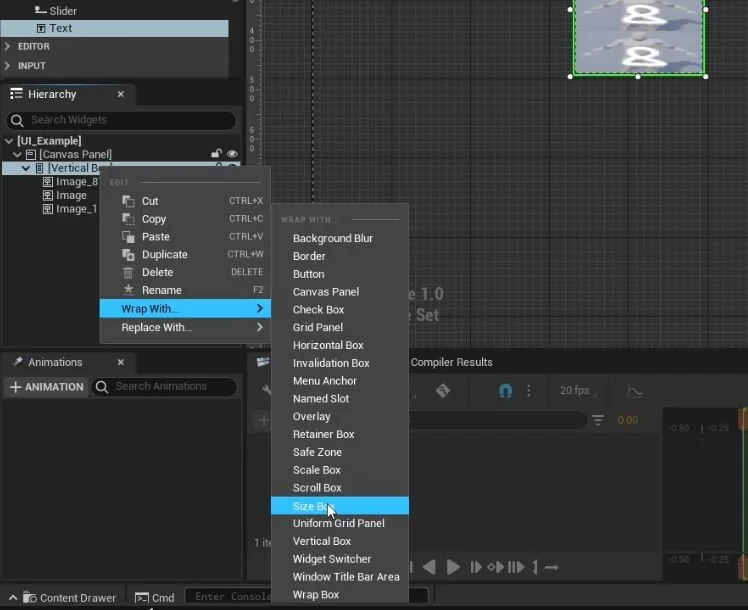
A much quicker and easier way to do this is to use the Wrap functionality. If you Right-Click on an element that you want to effect then go down to the Wrap With option, another menu will open up and you can pick what you want to wrap the element with.
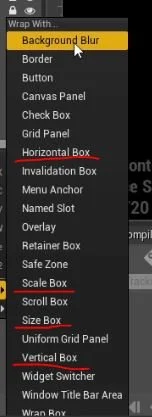
The options I most commonly use are Size Box and Scale Box for controlling and scaling UI and then Horizontal Box and Vertical Box for helping organising UI elements.
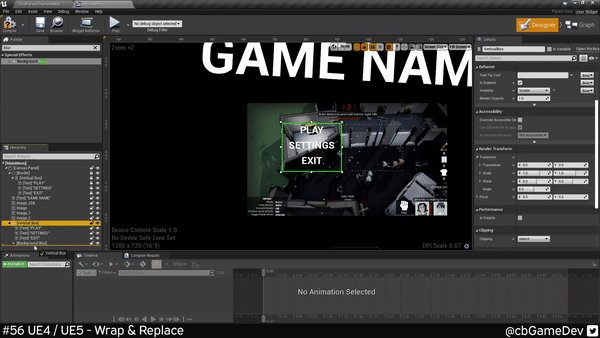
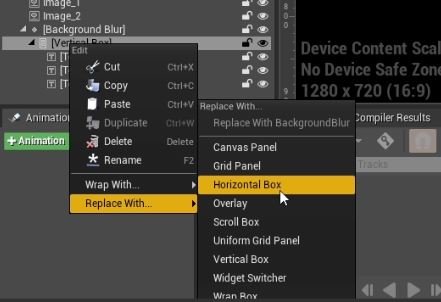
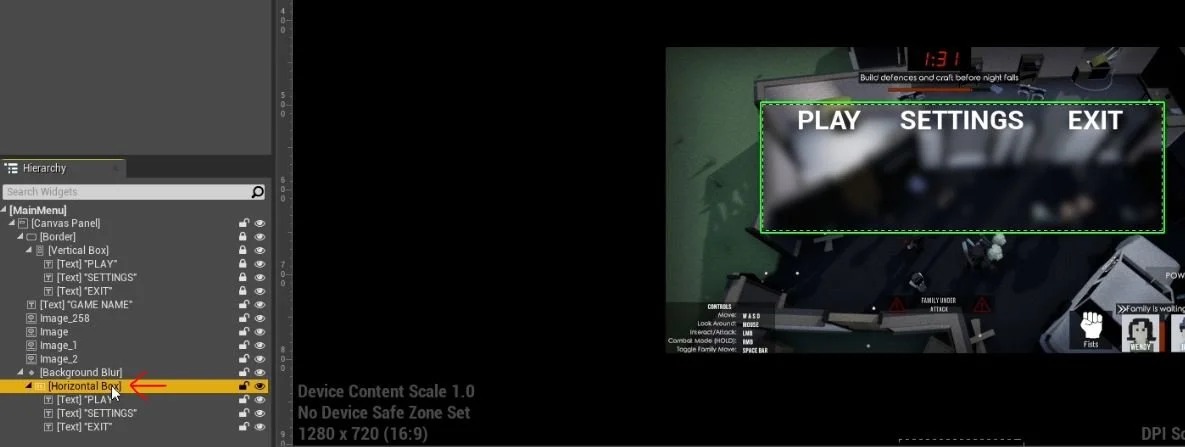
The second thing that I wanted to show is Replace Functionality, which is also something that I use all the time. In my example below I decided that instead of my text being stacked vertically, I want it horizontally side by side.
Manually transferring our texts into a horizontal element is again long and awkward. Instead, we can Right-Click on our vertical box and head down to the Replace With option, which opens another window. There are less options here but they are still very useful.
Clicking on horizontal box will instantly switch out the element. You may need to change the size of a few things and tweak some of the elements to correctly fill the new area but apart from that, this is a very quick way to switch between.
This seems to work exactly the same way in the Early Access Version of Unreal 5, the only read difference is with the UI overhaul.
I really do use these 2 techniques a lot to help build out UI. They are especially great if you are iterating on your design to find what works/looks best.
If you want more quick tips & tricks FOLLOW ME ON TWITTER @cbGameDev
Also, check out the parkour game I'm solo developing called Freerunners. Give it a wishlist if you like the way it looks!: https://store.steampowered.com/app/1430330/Freerunners/